While discussion viral marketing with a friend of mine, she asked me how Facebook picked the thumbnails of the website when links are entered. I didn’t know the answer but with some quick searching, I found Facebook’s page to see what exactly they are finding on a website:
https://developers.facebook.com/tools/debug
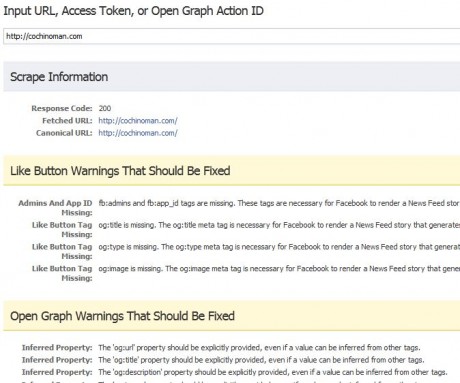
Simply enter the URL and Facebook will tell you what is wrong with your website. Here’s the problems this website had before I fixed them:

What you need to add in your <head> section is:
<meta property="og:image" content="http://URL" />
Of course, you would change the URL to your domain with the image location. You can have multiple entries so that the Facebook user can select the thumbnail they want to use.
While there, you should probably add 3 other lines:
<meta property="og:url" content="http://cochinoman.com" />
<meta property="og:title" content="Cochinoman" />
<meta property="og:description" content="gadgets, poker, internet, sushi" />
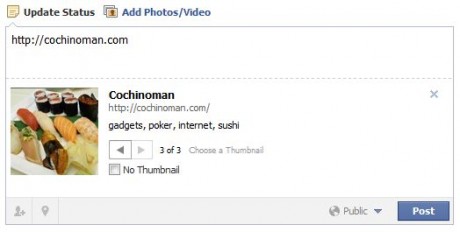
Even though Facebook can figure out the URL, title and description from other header META information, it’s better if you specify it directly. Now when entering the URL for Cochinoman on Facebook, you will get this:

Congratulations. Your website is now Facebook link compatible.
 Cochinoman tech, sushi, poker
Cochinoman tech, sushi, poker





