 The new version of WordPress is now out as of today with a bunch of new features and bug fixes.
The new version of WordPress is now out as of today with a bunch of new features and bug fixes.
The update was smooth with no problems, but when I tried to login to the Admin page using Firefox 3, it would not let me login. However, when I tried using IE7, I was able to login.
After reading the WordPress forum, I figured out that you have to clear your cookies in Firefox 3 to “fix” the login problem. After doing this, everything seemed to work properly.
Bud I digress.
The reason for this post is to show you how to use one of the cool new features. You can now have captions under your images. If you’re using your own template, you’ll have to add the following lines into your .CSS file:
/* Captions & aligment */
.aligncenter,
div.aligncenter {
display: block;
margin-left: auto;
margin-right: auto;
}
.alignleft {
float: left;
}
.alignright {
float: right;
}
.wp-caption {
border: 1px solid #ddd;
text-align: center;
background-color: #f3f3f3;
padding-top: 4px;
margin: 10px;
-moz-border-radius: 3px;
-khtml-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
}
.wp-caption img {
margin: 0;
padding: 0;
border: 0 none;
}
.wp-caption p.wp-caption-text {
font-size: 11px;
line-height: 17px;
padding: 0 4px 5px;
margin: 0;
}
/* End captions & aligment */
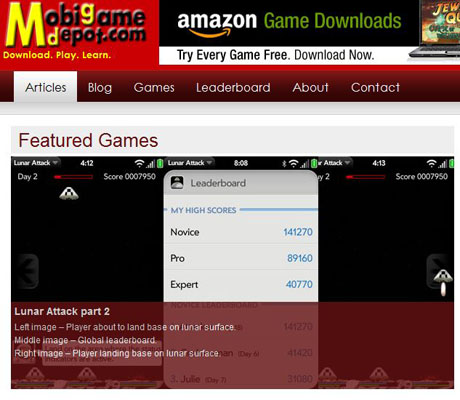
Once you do that, you’ll get the following look by entering your caption using the “Add media” > “Add an image” options:

WordPress Logo
The change is not automatic however. If you have old posts with captions, they will not change until you go and insert the same image again using the new code. The new code uses
[ caption ] [ /caption ]to utilize this new feature.
One other big added new feature is the ability to re-order the images in the picture gallery. You can do so using numbers, or just by click-dragging the item and placing it in the order you want. This is a great feature that I’ve already used on this site.
 Cochinoman tech, sushi, poker
Cochinoman tech, sushi, poker