Why do we need yet another browser? That’s what I was thinking when I heard that google was coming out with another browser. It’s called Chrome, and is the browser that will be running on their Android mobile OS.
Google has released a “beta” version for Windows Vista/XP (SP3) so I decided to take a quick look. It automatically imports IE and Firefox bookmarks, cookies, passwords, etc. That’s all nice and good but I need more.
As I started to browse, I noticed their super clean UI and the speed of rendering the pages. I thought Firefox was fast (compared to IE) but this thing really screams. Nice so far.
Other than the regular stuff we all expect, some of the “new” features are:
- UI
Clean and minimalistic. Less clutter equals more space for websites. - New Tab Page
When you open a new tab, it shows thumbnail images of your 9 most visited websites. Cute.
Tabs are also dynamic and you can move them around and even out of the current window. - Incognito Mode
You can open a window in this mode and the browser will not keep the history and when you close it, everything is gone. Great for surfing pr0n at work or hiding your myspace page from your girlfriend. - Crash Control
Each tab has it’s own separate “sandbox” or memory that does not crash the entire browser. If one tab crashes, it only crashes that tab. So far, I haven’t been able to crash a tab yet. Wish I could say the same for Firefox 3.
But those features are for everybody. Chrome comes with stuff for us geeks and nerds. If you’re not a programmer or at least a web designer, you can skip the rest of this article.
Geek features:
- Javascript native compiler
According to google, instead of using p-code, they compile the Javascript to real native code. If true, and I read that correctly, this should make the code run 10 times faster in my rough estimation. - Fast garbage collection
They keep data separated from pointers so they are able to keep track of every single allocated memory for removal later. This eliminates those full second freeze of the browser during garbage collection. - Javascript debugger
More on this later. - Source code viewer
Not only do they show the line numbers, type CNTL-F to open the search and start typing. Not only does it show all occurances, there’s a yellow bar in the scroll bar area to indicate where in the document the match is located. This works when searching regular web pages as well. Nice touch.
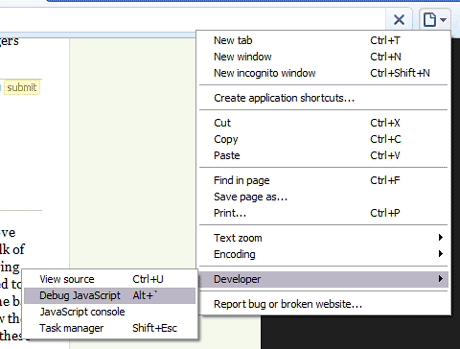
So to look at some of these geek features, click on the “page” icon to the right of the URL line in the upper right corner to get the following pull down menu.

Near the bottom, you see “Developer.” How many other browsers have this option? Zero. Now open “Task manager” or press Shift+Esc to get the window below.

This window shows you information about each tab, as well as the browser itself, and plug-ins that are running. Now you can see what page is hogging all the memeory. You can highlight an item and end the process just like the Windows’ task manager. Click on “Stats for nerds” at the bottom and you’ll see a bigger version of the page above with even more information, including information on any other browsers that maybe running.
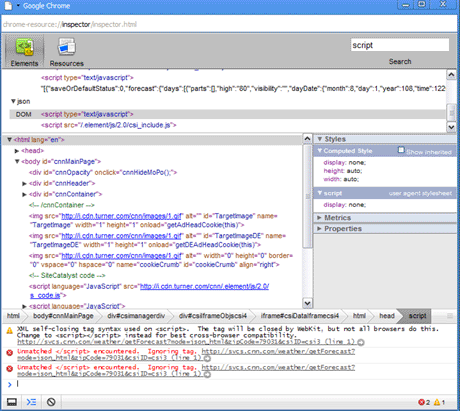
Now, back at the pull down menu, select “Javascript console” and get the window below.

This is a full blown Javascript debugger showing errors and warnings. See the numbers at the bottom right of the screen. The red shows 2 errors, and yellow shows 1 warning. Checkout the Javascript errors on some of your favorite websites. The right panel shows the CSS properties and the bottom panel shows the error messages from the compiler (I assume).
If you click on “Resources” at the top left, you can see the JPG, GIF and other resources the page uses, including a timeline, which I assume is showing when the resource was loaded. There’s so much stuff in here, I haven’t figured everything out yet.
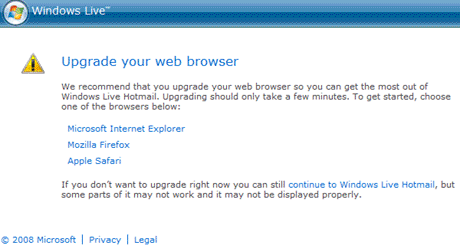
So far, the only website that seems to not like Chrome has been hotmail.com which gives you the following message below:
I realize Chrome is brand new but I thought it was interesting that Microsoft is very slow to update their website to recognize Chrome. I’m sure it has nothing to do with Google being their arch rival and it’s just because Microsoft is super busy with other projects.
 Cochinoman tech, sushi, poker
Cochinoman tech, sushi, poker







FWIW, Chrome was built on the same engine that Apple used to develop Safari. My Safari browser has a Develop menu bar too! You can even tell Safari to mimic other browsers for testing a page you’ve developed. I think I had to enter some special command line into the browser window to turn on the Develop menu – I did it so long ago, I don’t remember what it was – but once I did it, the menu has stayed enabled through multiple upgrades.