Cochinoman released the first version (0.01) for a splash screen for WordPress back in February. Since then, I have gotten some requests for more features. One of the requested feature was a list of excluded pages that would not cause the splash screen to appear. This is required for pages such as the RSS feed page because the RSS reader is blocked from getting the information.
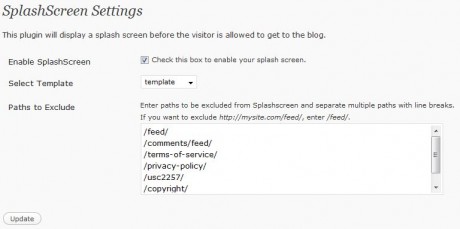
So I’ve created the new version (0.20) with the new settings screen as shown below:

Note that there is now an area to enter the list of pages that will be excluded. The list is just the paths of the pages (without the domain name), and listed on separate lines. Normally, you would have the following 2 lines:
/feed/ /comments/feed/
The first is to exclude the RSS feed for posts, and the second line is for the RSS feed for comments. You might want to add some others to this list as well (e.g. terms of service, copyright, etc).
Download version 0.20 here [Get the latest version below]
 Cochinoman tech, sushi, poker
Cochinoman tech, sushi, poker






hi,
how does this affect the search engines being able to index a site? does this mean the can’t do that?
thanks Scott
I don’t know for sure but I’m assuming that the search bots will not be able to index the site.
hi,
i’ve been working with your plugin – thanks very much 🙂
works great in firefox / safari / IE8 not sure about IE6. I have one issue that i would like to report tho… which is in IE7. maybe you are aware of it?
IE7 – Click on the agree link – splash screen redisplayed – no access to site.
refresh splash page and goes straight in to mains site
exit browser
start new browser – no splash page straight into site
clear cookies in IE7 – goes straight into site
clear cache in IE7 – shows splash screen
I checked my template.htm javascript and it looks identical – i tried the default templates and they give same behavior i describe above.
strange thing is it works fine in same browser from that test site you gave alexisbreeze.com
any ideas?
thanks Scott
The part where you clear the cookies in IE7 and the splash screen doesn’t appear is very strange. I assume you have cookies and javascript enabled. Are you testing on an external server or on your local computer?
How about making splashscreen work with WPMU ?
Right now it affects all blogs if used, not just a single one!
That’s a good idea. I’ll have to look at how WPMU works to see how this can be done.
I use splashscreen and all is ok (10x).
I install WP Super Cache and if I press “I Agree” remain static and not go to my default page, BUT if I press “I Do Not Agree” is ok. Is redirected to google.com.
If I uninstall WP Super Cache, all is work fine again.
I don’t know what is happened.
I am not familiar with WP Super Cache but I assume that it caches your pages to reduce bandwidth. If so, the problem is, the same page is requested with the splash screen and so the cache plugin thinks that nothing has changed and displays the cached copy (the same page). To make my plugin work with Super Cache, both plugins would have to be merged into one plugin.
But if I press “I Do Not Agree” is ok.
By “OK”, I assume you mean that it goes to google.com. That works because the cache plugin does not cache google.com
I find that onclick=”setsplash()” href=”” not work with cache. But,
if I put onclick=”setsplash()” href=”my_home_page” is work fine..
This works because you are re-directing the page to a different page which is not cached. If you were go first go to your homepage to get the splash screen, then click “Agree”, this change will not work for you.
The correct solution is to create a new plugin that has the cache and the splash screen combined in one plugin, or add some type of trick to make the cache plugin know that the page needs to be re-loaded.
hi!
great plug in.
can i have a flash intro in the slash page?
i made some tests without success.
can you help?
thanks!
There should be no reason why a flash intro splash page shouldn’t work. Can you give me more information regarding your template?
i’m working with fusion template, i even try to call the setaplash funcion from inside the swf without sucess :S
Okay, I see what’s wrong. The SWF file itself contains the links “Agree” and “Not Agree”, right? And you’re trying to execute javascript inside your SWF, I assume. I don’t know enough about flash to know if this is possible to do. Is there a way you can have the links external to your flash? In other words, have your flash on top, then have your “agree” link below it in plain HTML?
Alternately, if there’s a way to create cookies inside your flash code, you could replace the javascript with your own code. I don’t know if this is possible in flash or not.
yep, you’re right, i have the links inside the flash. I use this function:
on (release){
getURL(“javascript:setsplash();”);
}
that should work, but isn’t working.
I did a quick search and I think is possible to create cookies in flash.
I really want to have a animation in my wordpress site, and don’t want add a directory because of the animation. With the splashpage plugin, what is the easiest way to do that?
thanks
I assume you have the function setsplash and setcookie defined in the HTML somewhere but not sure if the flash is able to access this function from within the SWF. Try replacing that with the actual setcookie code:
on (release) {
getURL(“javascript:document.cookie = “splash = 1;expires=”;path=’/'”);
}
The syntax might be incorrect (maybe single quotes are not right) so double check it before you try it but you get the idea.
hello there nice plugin i was looking for somthing like it but i have a question if i installed it it will block my page enterily? lets say i try to enter to http://www.mydomain.com and the splas weel come up? i have a movie online blog and i only want to block an adult categorie but not all other categories can this be done with this plugin?
Currently, what you want to do is not available with the plugin. Somebody else has suggested this as well and I will look into adding this feature in future versions.
Hi,i love this plugin,but how can i make linkex http://linkex.dk/ to verify links automatically with this plugin enabled?
I have linkex installed on two sites and when i check
link from first site linkex admin panel,then link gets not verified,because this plugin wont let linkex to check that link…
any solution to fix it???,because when i have an adult site and make hardlink exchange,then its impossible to verify links,if this plugin is enabled,only way is to check links manually and disable automatic link check on linkex.
I don't know how Linkex works but if they are looking for a specific URL, (e.g. website.com/linkex) you can add that URL to the list of pages to allow to be excluded.
If that's not the way Linkex works, I'd have to add some features to make it work. I don't have time to look into Linkex at this time but if somebody else figures this out, I'll be glad to add it to the plugin.
Thanks! This is a good plug-in and so far the most matured among the ones I've found.
One thing, though: to allow search engine bots, some plugins display the disclaimer as a separate div that covers the content, but still keeps the contents of in the source. Would you consider this option?
Interesting. So the content is actually there but hidden behind the disclaimer, right? From a visual point of view, I like this idea. However, from a legal point of view, this might not pass the test because the content is actually still there. This could be an option for some designers who don't care about that.
Send me the link of a sample website that does this so I can look at how they do the DIV and I'll put it into the plugin.
Thanks! It would be great if you would consider such an option.
This is the plug-in: http://wordpress.org/extend/plugins/wp-disclaim-me/
Okay I implemented this new feature. Check it out on alexisbreeze.com. I will be updating the plugin on WordPress.org in the very near future.
Okay, I created version 0.30 of the plugin. It's not on WordPress.org yet but you can get it here:
http://cochinoman.com/2009/12/04/splashscreen-wordpress-plugin-version-030/